When presenting links to content in different languages, consider the following:
Always use the name of the language in its local format
If you’re linking to pages in German and Chinese, label them as ‘Deutsch’ and ‘中文’ — not ‘German’ and ‘Chinese’.
Try autodetect the user’s language where possible
There are many ways to detect the language in a user’s browser. By doing so you can present a user with content in their language if it is available.

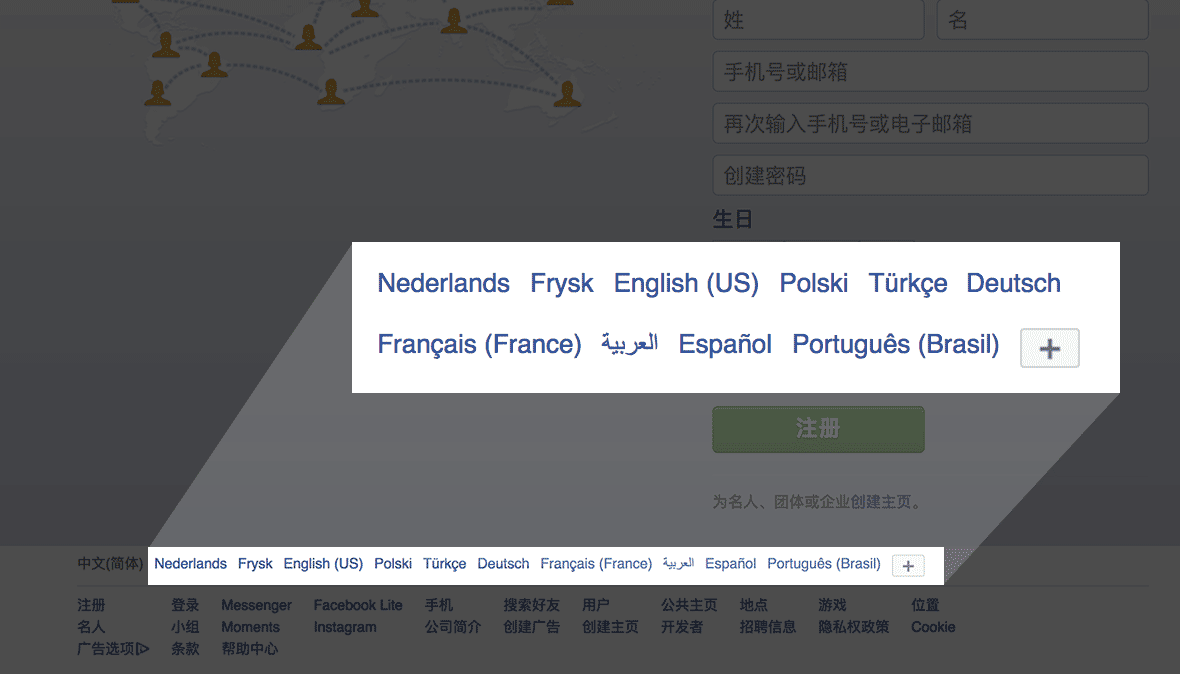
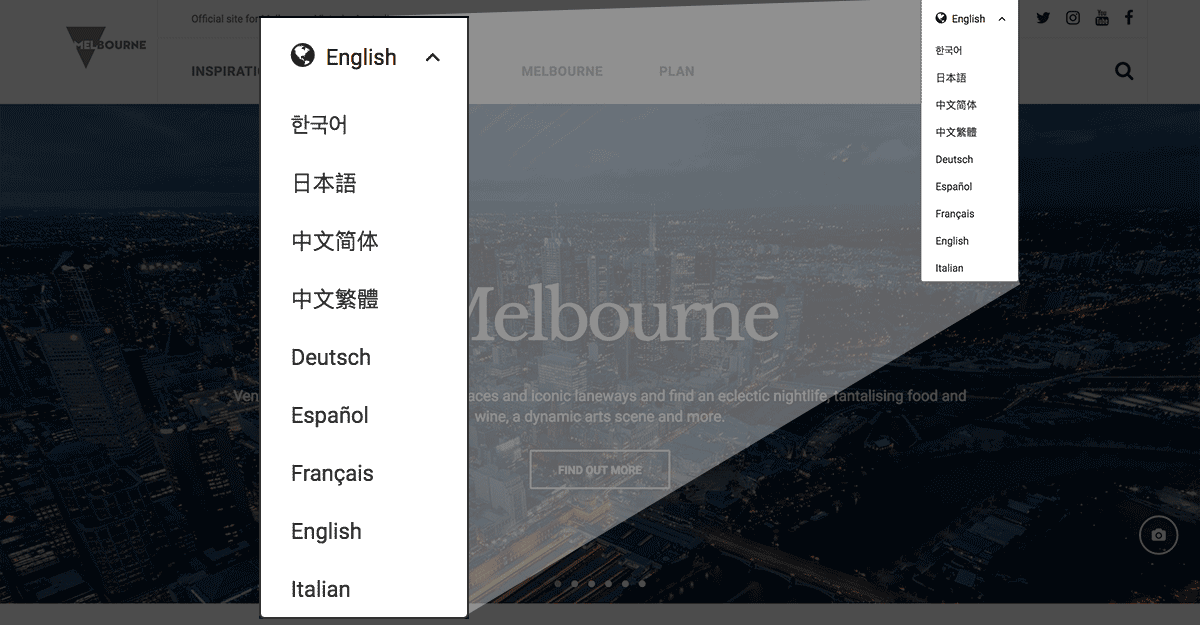
Facebook as it appears for a user with their browser set to Chinese. There are links at the bottom to access the site in other languages.
However, be sure to give an easy option to change languages: autodetection isn’t always 100% accurate.
Provide a clear way of changing languages
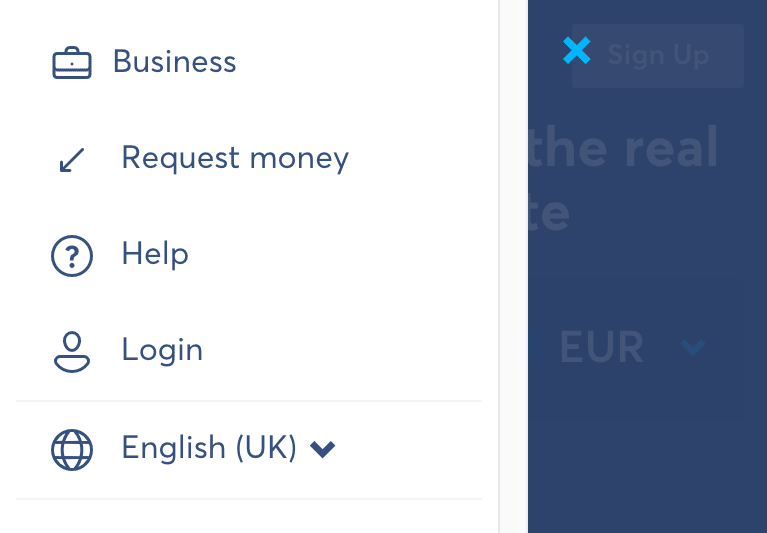
Provide a clear way for users to change languages. The header and footer are obvious places for users to find language selectors. On mobile consider placing any language selector into the main menu navigation.

Transferwise provides a clear way of changing languages on both desktop and mobile. On mobile users can change the language through the hamburger menu.
Using icons to signify the availability of other languages can be a useful sign post for users. See more on best practice for communicating availability of translated content.
Don’t use flags unless the content is country specific
Unless the content is specific to that country — don’t use flags!
Other suggestions? Please add your comment below if you have any further thoughts or techniques.
See also
Iconography for translations: best practice for communicating availability of translated content




I nominated your post for the best ‘best practice’ for presenting languages.
Really the only case not covered is when a website has so many locales they simply cannot be listed in page, but have to be in a separate page. Do you have any good ideas for that?
Interesting but finally why not using flags ? I am not convinced. Everybody know what a flag it easy to read. People usually prefer pictures instead of words or anything they have to read. When people from thailand or China are on a website in french or english they might not be able to spot where to change the language, they don’t use roman letters and their english or their french might not be that good (probably inexistant actually). But if they see a flag they’ll immediately know what it means and it is for even if it isnot the flag of their country.
Sure flags are not languages, but every one on earth know instantly what to do and what it means when they see one on a page.
Beside flags are nice and colorful 🙂 it’s not because some big shots like facebook does it that it’s something everybody have to do.
So in the case if Ireland (mostly English speaking), should you use the British flag? then you offend the entire nation, Maybe you use the Irish flag?, then what do you use for the native Irish language (Gaeilge)?
write the name and use it twice…
Switzerland is often represented 3 times with the same flag. Schweiz, Suisse and Svizzera
You are speaking of a country there…
Country is represented by a flag, and the target language is actually written.
Same here in Belgium. We have 3 languages.
Language is not a country.
I really don’t see the problem with flags. If your website has gone to the length of creating a specific English (Ireland) option then the Irish flag can be used. If it only has a English (British) option then by clicking on that flag it lets Irish, and more importantly Americans know that they can expect a few (very very few in Ireland’s case) differences to if it had been written in their native language. I wouldn’t repeat a language twice with two flags – it is poor design (unless it is a different language, eg if you have a separate US English and British English option). What french speaking Belgium doesn’t recognise the French flag (if you are offended I’m sorry to break it to you but you do actually speak French, same to Ireland re English).
It is counties like South Africa with many languages & only one flag that have the real problem. This is why I think flag and text is the best option.
Hi Al, I am sorry but I can’t believe what ´m reading. If “an entire nations” would be offended just because their language is associated to the flag of the another country speaking the same language as them, then it would be a very sensitive nation. Flags are not languages, but they represent them well.
Very sensitive nations do exist.
You need to speak with people in China, Hongkong and Taiwan. That might change your perspective about sensitivity of nations. 🙂
We went with flags.
Here’s what we noticed:
– Canada won’t like the flag of Canada in their site. They have two languages (French and English).
– Spanish takes a whole different angle. Spanish is different by country and everyone took offense to having one word listed differently than what the flag said, and trust me, the Mexican version and the Costa Rican version are exactly the same for a non English user for language but for native speakers they’re totally different so unless you’re having a regional user translate the entire site per country, using flags is a BAD IDEA, we learnt it the hard way because people associate their patriotism with the flag and the local language dialects.
Just sharing this for everyone’s good, our 30+ million users just didn’t like the flags is all. So don’t use flags unless you absolutely have to and you’re only serving a few countries where the content is translated by local language speakers.
If you would have any idea of how the English have suppressed and even murdered the Irish, you wouldn’t say such nonsense.
Flags don’t represent languages at all. As Quentin already said, what language would be represented by the Belgian flag? One of the three official languages (Dutch, French and German) or one of the two unofficial ones (Flemish and Walloon) or one of the dialects (too many to list)?
From frequent exchange with Austrians and German-speaking Swiss: Yes, they are offended.
Flags are fine when creating a website within a specific country. I.E. if you are creating a American site that has to support Spanish and say Chinese then you can use the american flag to represent English.
If you are in England then you would use the British flag. If in Ireland then use the Irish flag.
No one speaks Gaelic that can’t also speak English. Gaelic is like Latin. It’s not a language that people actually speak anymore as their primary form of verbal or written communication but a supplementary historic/cultural language and you certainly wouldn’t code an entire site in it.
Common sense people. Let’s try to use it.
Now a Large international site that’s a different story.
For instance Asus’s Global website has a 2 part solution:
1) it auto-senses your region via your IP so it will automatically send you to the correct localization whenever possible so you don’t have to. BUT
2) if it doesn’t auto-sense your IP or you go directly to the global home page you are greeted with a splash page of 50 or so languages written in their native alphabets/glyphs.
THAT is really your best solution for a GLOBAL website. But those kinds of global websites are fairly rare.
The problem now a days is people (particularly millennials) try to please EVERYONE and by doing so you end up causing more problems and red tape that generate negative results. We’ve lost the common sense when it comes to target demographics.
If your website is based in a certain country then you cater to your majority demographics within that country and make it the easiest and most user friendly solution to your target demographic.
For instance you wouldn’t go out of your way to cater to creating an elaborate solution to “not offend” Irish or Gaelic people when they make up less than 2% of your audience.
Again… common sense people… common sense.
I agree with you about common sense but to your first point, if you’re using an American flag for an American audience and also providing Chinese and Spanish, what flag would you use for Spanish? Mexican? Puerto Rican? The Spanish flag?
Common sense, you say. Let’s try.
I’m Italian. I work on my website, and I decide there’s no point in limiting the awesomeness that is my website to the Italian borders – or rather, to the Italian-speaking audience. That’s it, I’ll make an English version too! So, what flag should I use?
Read again what I wrote. I’m not targeting the UK clothes market, I’m not trying to assist Californians with paying their US federal taxes, I’m not talking about the V8 cars that Australians love so much. I’m making a new version of my content – one that speaks English. So, what should be the flag?
The answer is easy: “English”.
Common sense may vary: I find the IP solution being the first way to target language as really annoying.
Being in China with a browser set to English first, then Chinese, I would be disappointed with the website if it showed me Chinese.
Also, which language should be used in Switzerland?
Respecting the user’s choice would probably be better.
I’d have to say I agree. I recently stumbled across a web page in Chinese, and without flags as a language indicator it was very difficult to figure out where I would need to go in order to change the language. I’ve written a post on it here: anna-kay.co.uk/so-flags-arent-languages/
Hi Anna,
That’s a really good example of a really bad language selector. Placing some flags down there would help identify this more as a language selector — but I think the issue with this selector lies deeper than just with iconography (flags or not).
I might add a post looking at this example in more detail: for instance is the bottom of the page the best place for a language selector?
Hi Anna,
That is a terrible example. For instance with Chinese there are 2 types of Chinese Characters that different nations read:
+ Simplified (China)
+ Traditional (Taiwan, Singapore, HK)
How is a flag supposed to represent those nations? Would people from Singapore somehow think they should click the Taiwan flag?
In regard to Taiwan and China – using the wrong flag would cause a great number of users to leave your site or result in a loss of sales.
I would use the Chinese flag. A flag needn’t be a unique identifier for a language, as the printed language name does that already, it just needs to be a language indicator and a language grouper. This is only really effective if you stick with country of origin rather than country of popular use when choosing flags.
I’d really stand against autodetect here.
As a person living abroad in a country where I’m not entirely proficient in the language that is the bane of my life. Always annoying when I get shunted to the local language version of the site rather than the default English version, especially if finding the language switcher proves to be difficult.
In our ever-globalising world instances of people accessing the internet overseas will become more and more common.
I would say best practice is to have the default version of the site be the English version. It is the global language, the one understood by the most people, and is common enough online that people who don’t speak it will be used to looking past the gibberish and finding the option to change to their language.
Hello readers,
@Craig: May I ask why you are living abroad and still not trying to make the best of your abroad language experiences? It can’t be that hard to find a language-switcher on a website since you are learning a little bit of this foreign language every day. I disagree with your suggestion, because for local people it would be very annoying to change to their home language every time – and there are much more local people then foreign people. And if it is too difficult to find the language switcher, you could also change the language very easily in nearly every modern browser…
But actually, I wanted to thank the author of this blog preventing me from doing a serious mistake in implementing language-menus. Before I had to make some decisions concerning this topic, I did not think about why flags could be a bad indicator for language selection. Dealing with the topic, the first think I stumbled over was whether to choose the British or the US flag for English? That led me to this website. After reading, I see what’s the point and will work out a text-based language selector instead.
You just made my day – thanks!
Surely a good compromise if you don’t want all the names of languages you have available cluttering up the main screen is to use some sort of icon that shows a number of different flags to indicate the drop-down box (or link) where you select the language.
For vision-impaired users you can also provide a text alternative that has the names of the various languages (arguably colour blindness is one more argument against just using flags too – e.g. the French and Italian flags are very difficult to distinguish for a significant portion of the population).
I can appreciate the points made by this article, but I think it’s splitting hairs a bit. Can you point to research saying how users’ impressions of a site are measurably altered by the flag icon approach? I suspect most site visitors are pleasantly surprised or even relieved to find a site enables them to switch to their native language, especially when they speak “non-mainstream” western European languages.
The ambiguous language flag, while maybe mildly, briefly insulting to some, is for the vast majority simply an iconic representation of a language and not a form of geopolitical suppression. I suspect that the vast majority of visitors to a site are not hung up on a flag’s inconsistent representation of a language. There are huge battles to fight for every site in terms of usability and customer experience. A case in point, any company site with a dozen languages of native content to keep up to date must have bigger fish to fry — like trying to keep all versions of the text relevant and consistent across the translations. In my book, this flag icon issue is not really close to the top of worries for a site.
Michael I totally agree that this is splitting hairs. However, you’d be amazed at how vocal arguments can get over this topic, which is why I set up this blog: to try and encapsulate the key arguments against this to hopefully end arguments on these points quickly so people can focus on the bigger picture!
Regarding research, I am in the process of putting together a post that collates data on this. It will hopefully be ready in a few weeks — I just need the time to write and organise it all.
I work for a Canadian city department, and have people from all over the world visit my facility. I’m trying to figure out how to indicate that my cashiers can speak different languages. My first thought was to use little lapel pins with flags. But I quickly ran into a problem with a cashier from Pakistan who speaks Urdu. Then I thought of using buttons with the flag of the cashier’s home country, and text showing the languages they speak. Now I’m thinking of just text: “Je parle français” for instance. Maybe I’ll look at adding the City’s brand/logo somehow…
Thanks for making me think!
Anyone know of a good icon that indicates ‘languages spoken/understood’? Something that is engraveable. This is for some emergency ID bracelet, and should simply alert the EMTs to which languages I (the potential victim) should be addresses in. If they only try one language, they may miss out on me being able to give them info. And in a case like that I woudl use flags as language indicators, as that is likely more efficient and who cares about insulting a contry/people in such a situation
That’s an interesting design problem Mathias.
For that sort of situation, I would first consider some sort of pictogram perhaps showing a person with a speech bubble and one of the ISO 639 codes for the language they spoke (http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes).
Flags in this situation would be better suited to showing the nationality of the person — and supplemented with the relevant ISO 3166 country codes (http://en.wikipedia.org/wiki/ISO_3166-1).
But considering flags in general, these might not work that well at all here: this is an emergency ID bracelet, and for flags to work, they require colour and often some very intricate lines, shapes and/or patterns. What if the paint eroded or discoloured? How could tell apart Ireland from France? Germany from Holland?
A “dog tag”-style design with minimal text/printing would probably be the way to go.
Here’s another reason why your recommendations are spot on, which I’m not sure was previously covered: Regulated companies with clients all over the world. Sometimes the content legally allowed to be shown to different users is different (like restricting certain types of financial products from being advertised in countries where those products have not yet been vetted by the local regulating body). Previously, language selection were often used as a proxy for the user’s citizenship or geographic location. Now I am working on a huge (and expensive) project to decouple the concept of language, current location (i.e. IP geodetection), and legal domicile of record. Thanks for the resources to help explain this issue!
I am looking into adding a language selector for my website; I do not plan on using flags. My issue is that I’ve heard about the inconsistencies with many of the top providers.
In order for me to create my own language translator/interpreter would take me years to complete, and I still have to add content. I am writing my own code, not using some precompiled code. My schooling did not teach me about how to properly use, or even discuss, the different options available.
Additionally, many of the coding we did complete in college, was given to us. This took away the primary reason for going to college. I could have saved tens of thousand of dollars by learning the concepts on my own. The only thing college did was give me a diploma.
I am looking for a language selection for users of my site, but have found nothing that works. Google’s translator won’t work on my Bootstrap framework, Microsoft customer “support” was as useful as a burned out light bulb, and Wikipedia won’t allow for callers to find the correct resources.
I had downloaded the Wikimedia dump, trying to strip apart the language selector. Because of my knowledge, or lack thereof, of JavaScript, I cannot make heads or tails from the coding.
I enjoyed the article and knew I shouldn’t use flags (many countries that speak a certain language do not use that specific flag. Additionally, there are many different dialects for some languages (especially Spanish). I’m looking for help with this.
How about you just send me your codes for your language interpreter and I will create an icon designating your site as the source.
Question: Would you suggest to list all available languages, including the current one (marked with a tick or greyed out, perhaps), or just the other languages?
Let’s stick to a simple case: there are only two languages available.
I’m very interested in your opinion. Thanks.
James, you are a politically correct and frustrated troll.
In this silly post, many designers, full stacks, programmers and web designers complained a lot that flags are not languages… Frustrated people.
Let me question ironically and sceptically/skeptically you.
Are British and American English the same? Can Brits read in American English and can Americans read in British English? Can Mexicans read in Spanish of Spain and can Spaniards read in Spanish of Mexico? Can a French-speaking Swiss read in French of France? There’s no standard international English and there’s no standard international Spanish!
Without flag and without specifying the country name, if my site is in Spanish but of Spain, Mexicans shall/will misunderstand some words in Spanish, they shall/will complain, contact me, saying like “Why don’t you translate your site into Mexican Spanish? Your Spanish is very European! WHERE ARE THE FLAGS?”. Some days ago, I [have] received a feedback of a Chilean which wants a Chilean translation and asked me about the lack of flags.
Therefore, we put languages with country names with or without flags (if the language and country names are long): Mexican Spanish, European Spanish, Argentinean Spanish, Latin-American Spanish, Swiss French, Swiss German, Italian German, to facilitate the quick understanding and quick choice of an user in the language picker. If a lot of clients complain a lot about the lack of flags and demand us to put flags, we’ll put flags anyway without your consent/agreement/approval. Of course that a Swiss user won’t want to read in standard French (standard French means French of France). He wants Swiss French. An Austrian user wants Austrian German.
Do not try to argue every Austrian can understand in German of German. Brazilian and Portuguese people can not understand each other.
There are no “unified, standard or koiné international languages”. There is no a single/only word for all different words, no only koiné grammar rules, for being understood easily by any English-speaking person worldwide.
Do not try to impose your politically correct on others, to boss about/around the projects of others that we shall/should not put the countries flags, and do not try to be the center of attention or they shall/will think you are a grandiose overt narcissist, a frustrated person or a crazy troll just for being politically correct.
Gustavo, there’s been a lot of constructive discussion on this page and yet you accuse me of trolling in this rather personal rant.
You raise many points in here that in fact I have tried to address throughout this blog. And actually I’d be very keen to know more about your site and why a Chilean user wants Chilean Spanish. See my last point on this post – ‘Unless the content is specific to that country – don’t use flags‘. If your content is specific to a country then of course flags make sense but primarily as a way to signify a country first.
But of course you provide no context to your website or user’s needs so it’s hard to discuss the issues, so again I’d be very interested to hear more about your site and your users in regards to the user experience of language.
This is actually a very interesting topic. I used this as a combined practice on my property startup website Jendela360.com .Basically we ONLY have 2 major language used in Indonesia. which is Bahasa (native Indonesia language), and English. and most of non Caucasian foreigner is also able to speak english, for example singaporean, indian, arab people (at least they who came to Indonesia able to speak moderate english).
So I come to this decisian to put the option on their alphabet (eg. bahasa | english) but also the flag. because you know what, flag is eye candy, and people love to see it and it make people easier to find the language switch option.
But in my case, this solution only works on this circumtances :
1. your website only cater dual language
2. the flag you used doesn’t have sensitive issue like china, taiwan, hongkong
I was looking for animated flag gifs of countries for representing languages, but you just saved me a lot of time. It is indeed way easier and respectful to just use the language name in its original graphy and form. Thank you for the hindsight!
This is maybe a silly consideration but like flags, also languages names are an give-and-take. Someone can tell you “English” offends them because they speak “English (OTH)” where OTH means “Of Their Home”.
Every written language is a limited representation of the relative spoken language. So why a flags can’t be their limited representation images?
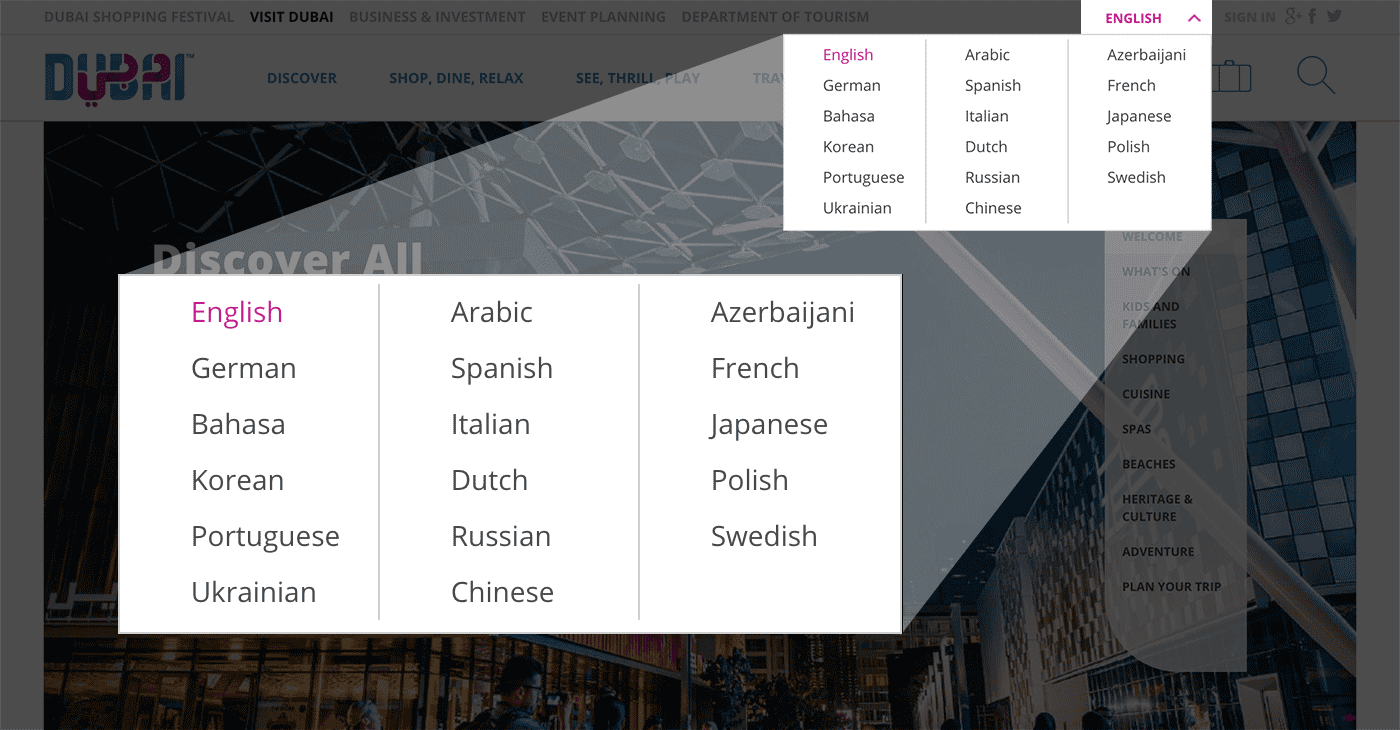
Ironically, Visit Dubai have revised their site to use flags next to each language.
So your statement “Visit Dubai only lists other languages in their English name” no longer holds true.
Re: Always use the name of the language in its local format
Could you link to a list or spreadsheet listing languages in their language? It would be helpful to the kind of person reading this post.
This is a fascinating UI / UX topic.
Not least because while we conventionally expect a well-designed UI to deliver positive UX, a visually clearer UI in this specific instance may, quite unusually, result in less-than-entirely-satisfying UX.
My position (at present) is that, from a UI perspective, deploying flags on Language Selectors is still the smart move.
Any sighted user scanning the page quickly in search of Language Options will quickly have their attention drawn by one or several small, colourful graphics. This makes finding the Language Options fairly painless.
This is (surely?) significantly easier than scanning at a much slower pace to read words in a familiar language or to struggle with words in an unfamilar language (and that’s before we even get on to unfamiliar writing systems).
But now we confront the main point: if we agree (we may not) that colourful flags make for a better UI, isn’t a somewhat jarring UX for the user to have to tap or click on a non-native flag in order to select a native language?
Well, arguably, only if we assume the flag relates to the user and not to the language on the website. Better, then, if we conclude the flag relates to the language on the website.
In comments further up one or two commenters have asked questions like:
“Which flag should I use for English? The UK flag or the US flag?”
I’d imagine the answer to be straightforward: if your website’s English language pages are written in British English, then use the UK flag. If they’re written in American English, then use the US flag.
The user may say: “But I’m American. I don’t really like clicking on the UK flag to choose English. It’s not my flag. It doesn’t relate to me.”
And the response can be: “No, it doesn’t relate to you, but it’s not intended to. It’s intended to relate to the English used on this website. Which is English as written in the United Kingdom. Wouldn’t it be more confusing if this site used British English but required you to click on the Stars and Stripes to select that option?”
This isn’t idle theory. I have to deal with this in the real world.
A commercial site I maintain has a Language Selector. Next to the German Language option there is a little German Flag.
“That’s not my flag!” say users from Austria, southeastern Belgium etc.
No, it isn’t. But the flag indicates that the written German on this site is German as written in Germany.
Worse yet, next to the Russian Language option, there is a little Russian Flag.
“That’s not my flag!” say Russian speaking Estonians, Latvians, Lithuanians, Belarusians, Moldovans, Ukrainians and Kazakhs.
No, it isn’t. But (again) the flag indicates that the written Russian on this site is Russian as written in Russia.
I’m happy to stick with this approach (at least for now): the flag displayed next to the language indicates that the form of the language used on the site is the same as that regularly written in the country represented by the flag.
Thanks for the intriguing article and discussion. As a UX/HCI researcher, I must say that I agree with most of your “guidelines”. It is interesting to see so many people passionate about keeping flags in their language selectors. Writing language names in their local format is such a simple, efficient, and elegant solution. Further investigation would likely show that the flags are not as powerful in this situation as people might think. In fact, Yunker’s book (on the global gateway) has a whole section talking about this issue.